728x90

1.Vite
Vite는 프런트엔드 개발 환경을 위한 빌드 도구로, 개발 서버를 빠르게 시작하고, 빌드 속도를 높이며, 최신 웹 기술을 쉽게 사용할수있게 해준다.
2.Vite 특징
- 빠른 개발 서버
- HMR (Hot Module Replacement): 코드가 변경될 때 페이지를 새로 고치지 않고 변경된 모듈만 빠르게 교체하여 즉각적인 피드백을 받는다
- 최신 JavaScript 지원
- 빠른 빌드
3.Vite 사용하기
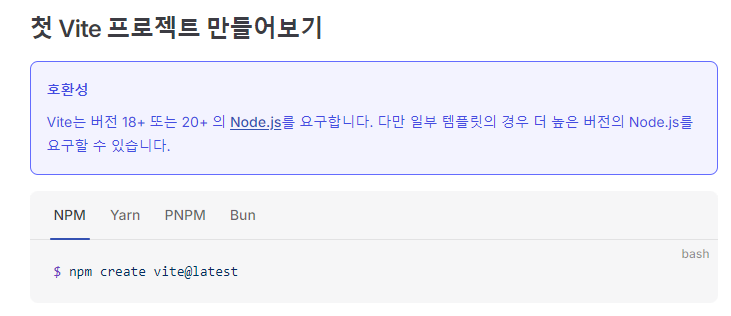
공식홈페이지에서 Vite 프로젝트를 만드는 법을 알수있다.
Node.js를 우선 다운받고 다음 명령어로 만들다.

y를 입력해준다.
PS C:\Users\asa\Desktop\code\Web\vitetest> npm create vite@latest
Need to install the following packages:
create-vite@5.3.0
Ok to proceed? (y) y
프로젝트 이름을 정하면 다음 프레임워크를 고르는 화면이 나온다.
우선 테스트이므로 바닐라를 고르겠다.
> npx
> create-vite
√ Project name: ... vite-project
? Select a framework: » - Use arrow-keys. Return to submit.
> Vanilla
Vue
React
Preact
Lit
Svelte
Solid
Qwik
Others
언어는 JavaScript를 고르겠다.
? Select a variant: » - Use arrow-keys. Return to submit.
TypeScript
> JavaScript
Vite 프로젝트가 만들어졌다.

vite-project(내가만든 프로젝트이름)으로 cd로 이동하여
npm install을 해준다.(프로젝트의 의존성 패키지를 설치)
그후 npm run dev로 개발 서버를 시작하고 다음 로컬주소로 접속해보자
cd vite-project
npm install
npm run dev

바이트프로젝트로 웹사이트를 실행하였다.
서버 종료는 Ctrl + C 로 터미널에서 종료할수있다.

728x90
'FrontEnd > Node.js' 카테고리의 다른 글
| [Node.js] 수박게임 만들기 (클론코딩) (0) | 2024.07.04 |
|---|---|
| [Node.js] npm(Node Package Manager)란? (0) | 2024.07.01 |
| [Node.js] Node.js란? (0) | 2024.07.01 |