728x90

float
기존 레이아웃 흐름에서 벗어나 이동시키는것
(position absolute 사용금지)
<style>
.box{
height: 50;
width: 50;
}
</style>
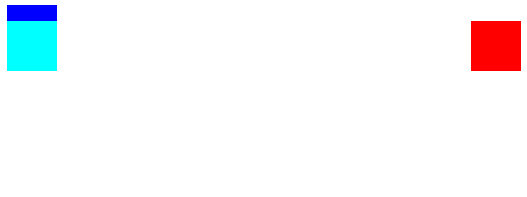
<p class="box" style="float: left; background-color: aqua;"></p>
<p class="box" style="float: right; background-color: red;"></p>
<p class="box" style="float: none; background-color: blue;"></p>
1.정렬
float:left는 왼쪽부터 가로 정렬,
float:right는 오른쪽부터 가로정렬된다.
<style>
.leftbox{
height: 50;
width: 50;
float: left;
}
.rightbox{
height: 50;
width: 50;
float: right;
}
</style>
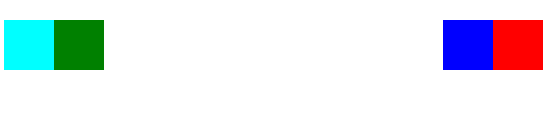
<p class="leftbox" style="background-color: aqua;"></p>
<p class="leftbox" style="background-color: green;"></p>
<p class="rightbox" style="background-color: red;"></p>
<p class="rightbox" style="background-color: blue;"></p>
2.width 100%
<style>
.leftbox{
height: 50;
width: 100%;
float: left;
}
.rightbox{
height: 50;
width: 100%;
float: right;
}
</style>
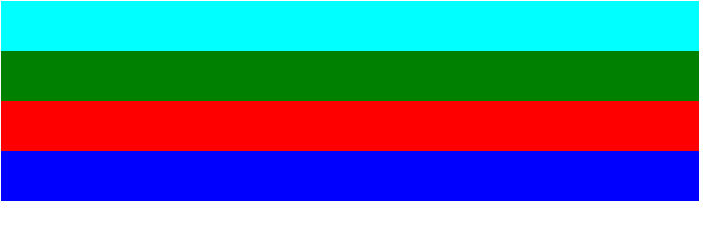
<div class="leftbox" style="background-color: aqua;"></div>
<div class="leftbox" style="background-color: green;"></div>
<div class="rightbox" style="background-color: red;"></div>
<div class="rightbox" style="background-color: blue;"></div>
float를 설정하지않은 box 위에 float 박스가 위에 부유하게된다.
<style>
.leftbox{
height: 50px;
width: 30%;
float: left;
}
.rightbox{
height: 50px;
width: 100%;
float: right;
}
.box{
height: 80;
width: 50%;
}
</style>
<div class="leftbox" style="background-color: aqua;"></div>
<div class="box" style="background-color:blueviolet"></div>
<div class="leftbox" style="background-color: green;"></div>
<div class="rightbox" style="background-color: red;"></div>
<div class="rightbox" style="background-color: blue;"></div>

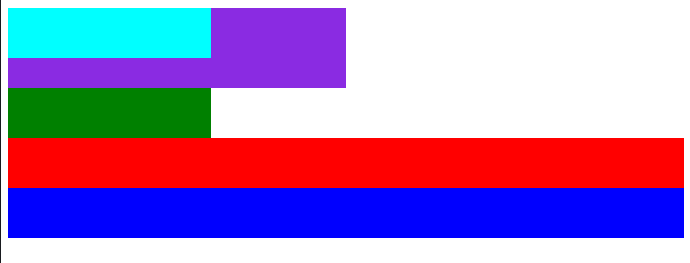
3.overflow: hidden 설정
위 상자에서 float 설정을안한 상자에 overflow: hidden 프로퍼티를 선언하면 float에 의해 표현되지 못하는 요소를 출력해준다.
<style>
.leftbox{
height: 50px;
width: 30%;
float: left;
}
.rightbox{
height: 50px;
width: 100%;
float: right;
}
.box{
height: 80;
width: 50%;
overflow: hidden;
}
</style>
<div class="leftbox" style="background-color: aqua;"></div>
<div class="box" style="background-color:blueviolet"></div>
<div class="leftbox" style="background-color: green;"></div>
<div class="rightbox" style="background-color: red;"></div>
<div class="rightbox" style="background-color: blue;"></div>
🎈참고자료
https://poiemaweb.com/css3-float
728x90
'FrontEnd > css' 카테고리의 다른 글
| [CSS] 스타일 상속 (0) | 2024.06.08 |
|---|---|
| [CSS] 포지션 (0) | 2024.06.07 |
| [CSS] 폰트와 텍스트 (1) | 2024.06.07 |
