728x90

1.제목 태그
h1~h6까지의 크기뿐만아니라 시맨틱적인 의미또한 가지고있다.
검색엔진이 이 태그를 중요한 의미로 받아들일수있다.
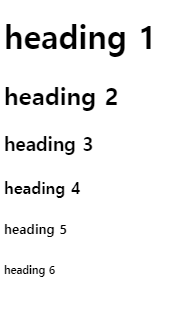
<h1>heading 1</h1>
<h2>heading 2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
2.글자 형태 태그
2-1.두꺼운글자
<b>태그는 시맨틱적인 의미없는 두꺼운 글자
<strong>태그는 시맨틱적인 의미가 있는 두꺼운 글자다
<b>두꺼운 글자</b><br>
<strong>의미있는 두꺼운글자</strong><br>두꺼운 글자
의미있는 두꺼운글자
2-2.Italic글자
<i>태그는 시맨틱적인 의미없는 Italic체글자
<em>태그는 시맨틱적인 의미가 있는 Italic체글자다
<i>Italic글자</i><br>
<em>의미있는 Italic글자</em><br>의미있는 Italic글자
2-3.small
<p>안녕하세요 <small>작은글씨</small>입니다.</p>안녕하세요 작은글씨입니다.
2-4.mark
highlighted text를 지정
<mark>하이라이트</mark>
2-5.del
deleted text를 지정
<del>선긋기</del>
2-6.ins
inserted text를 지정
<ins>밑줄</ins>
2-7.sub/sup
위로,아래로 text를 지정한다.
<p>나는<sub>아래로</sub>간다</p>
<p>나는<sup>위로</sup>간다</p>나는아래로간다
나는위로간다
3.본문 태그
3-1.p
단락을 지정한다.
<p>첫번쨰 단락입니다.</p>
<p>두번째 단락입니다.</p>첫번쨰 단락입니다.
두번째 단락입니다.
3-2.br
개행을한다.
<p>안녕<br>하세여</p>안녕
하세여
3-3.pre
content를 작성한 그대로 브라우저에 표시함
<pre>
{asdas[12321309q8wf.madzx]}
var myArray = [];
</pre>
{asdas[12321309q8wf.madzx]}
var myArray = [];
3-4.hr
수평줄 삽입
<hr>
3-5.q
짧은 인용문 지정
<p>니체는 말했다. <q>나는 존재한다.</q></p>니체는 말했다. 나는 존재한다.
3-6.blockquote
긴 인용문 블록을 지정
<p>제목:가나다</p>
<blockquote>
<p>가나다라마바사</p>
</blockquote>
제목:가나다
가나다라마바사
🎈참고자료
https://poiemaweb.com/html5-tag-text
728x90
'FrontEnd > html' 카테고리의 다른 글
| [HTML] Hyperlink (0) | 2024.06.04 |
|---|---|
| [HTML] 시맨틱 웹(Semantic Web) (0) | 2024.06.03 |
| [HTML] 기본 문법 (0) | 2024.06.03 |
