728x90

1.데이터 타입
JavaScript에서는 데이터 다입을 명시적으로 작성하지 않아도 된다.
자바스크립트 코드에서 사용되는 데이터는 메모리에 저장될때 데이터 타입이 결정된다.
<html>
<head></head>
<body>
<script>
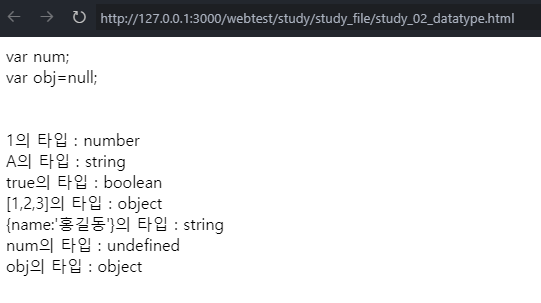
var num;
var obj=null;
document.write("var num;"+"<br>")
document.write("var obj=null;"+"<br>"+"<br>"+"<br>")
document.write("1의 타입 : "+typeof(1)+"<br>");
document.write("A의 타입 : "+typeof("A")+"<br>");
document.write("true의 타입 : "+typeof(true)+"<br>");
document.write("[1,2,3]의 타입 : "+typeof([1,2,3])+"<br>");
document.write("{name:'홍길동'}의 타입 : "+typeof("{name:'홍길동'}")+"<br>");
document.write("num의 타입 : "+typeof(num)+"<br>");
document.write("obj의 타입 : "+typeof(obj));
</script>
</body>
</html>

2.변수
2-1.변수명 규칙
- 첫글자는 문자, _ , $로 시작한다.
- 대소문자를 구분한다.
- 한글사용이 가능하다(영어 권장)
- 자바스크립트 예약어는 사용불가
2-2.변수 선언
변수 의 데이터 값은 = 연산자로 대입하며 만약 변수에 저장된 데이터 값이 바뀌면 데이터 타입도 바뀐다.
var x;
var y=10;
var x=y;
var a,b,c;
var d=1,e=3;
var f=g=h;
var q=4+1;
2-3.전역,지역변수
전역변수:var 키워드를 생략하면 자동으로 전역변수로 선언된다.
지역변수: 변수가 선언된 해당 블록에서 선언하여 범위내에서만 유효하다.
fun1은 전역변수 gloval을 4로 만들고
fun2는 지역변수 gloval을 411로 만든다.
때문에 다음과같은 겨로가나 나타난다.
function fun1(){
globval=4;
}
function fun2(){
var globval=411;
}
globval=44;
fun1();
document.write(globval+"<br>");
fun2();
document.write(globval);

728x90
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JavaScript] 조건문, 반복문 (0) | 2024.05.20 |
|---|---|
| [JavaScript] 연산자 (0) | 2024.05.20 |
| [JavaScript] JavaScript 사용 (0) | 2024.05.16 |
