
1.JSONPlaceholder
JSONPlaceholder는 주로 테스트와 프로토타이핑을 위해 제공되는 무료 온라인 REST API 서비스입니다. 서버나 데이터베이스를 설정할 필요 없이 CRUD 작업(생성, 읽기, 수정, 삭제)을 테스트할 수 있는 가상의 데이터를 제공합니다.
- /posts
- /comments
- /albums
- /photos
- /todos
- /users
2.사용예시
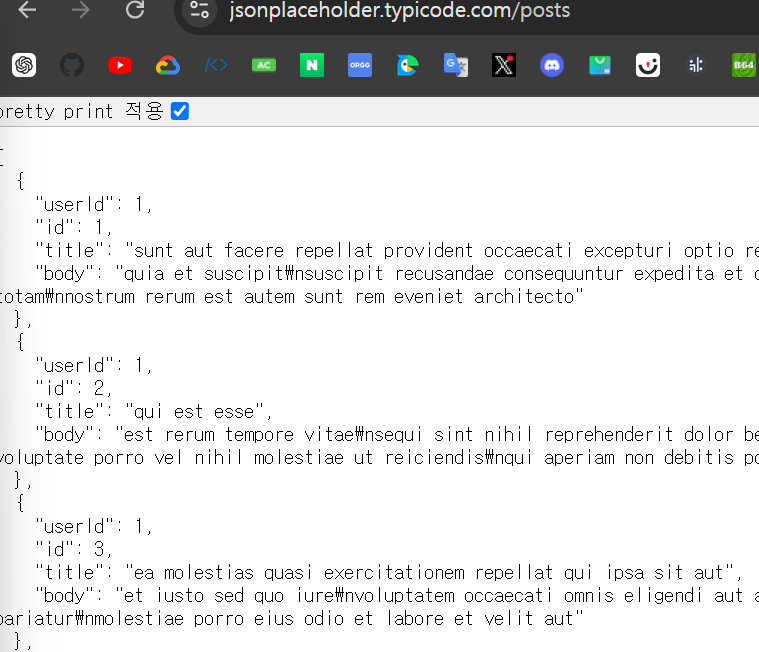
해당링크는 JSONPlaceholder의 /posts 엔드포인트입니다.
https://jsonplaceholder.typicode.com/posts

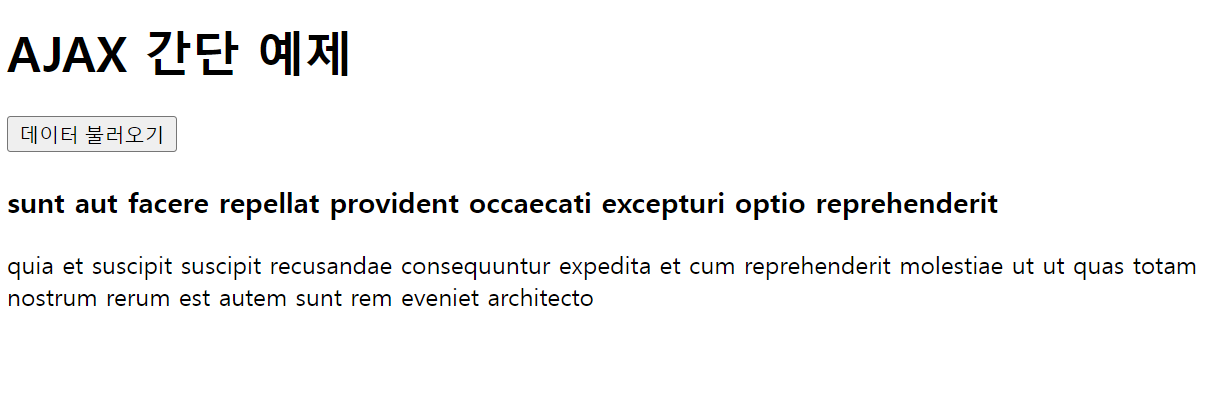
다음은 posts의 id가 1인 요소를 GET하는 AJAX 코드입니다.
function loadData() {
// XMLHttpRequest 객체 생성
var xhr = new XMLHttpRequest();
// 서버로 보낼 요청 설정 (GET 요청, 비동기)
xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts/1', true);
// 요청 상태가 변할 때 실행되는 콜백 함수
xhr.onreadystatechange = function() {
// 요청 완료(readyState가 4)되고, 성공(status가 200)한 경우
if (xhr.readyState === 4 && xhr.status === 200) {
// 서버에서 받은 응답 데이터 출력
var response = JSON.parse(xhr.responseText);
document.getElementById('result').innerHTML =
'<h3>' + response.title + '</h3><p>' + response.body + '</p>';
}
};
// 서버에 요청 전송
xhr.send();
}
'BackEnd > API' 카테고리의 다른 글
| [GraphQL] GraphQL이란? (0) | 2024.10.06 |
|---|---|
| [REST API] API 키 (API Key) (0) | 2024.09.10 |
| GET, POST 메소드 (0) | 2024.05.07 |
